By Garrett Freeberg (UX Writer and Content Strategist)
What is Content Strategy?
The content we consume on a regular basis, whether it comes from an app on your mobile device or software on your computer, is driven by a message. Sometimes the message is subtle and other times more obvious, but regardless it’s there and the reason it’s there is that the content’s creator wants it to be heard and understood.
Web designer, developer, and LinkedIn Learning instructor Morten Rand-Hendriksen says content strategy is the art of bringing the right content to the right person and the right place at the right time and in the right context. As the sole User Experience (UX) writer and content strategist at Project Reclass, I took on the task of strategically planning, developing, and managing content for ToyNet all so that our message would be heard and understood by the right users, at the right time and in the right context.
But Where Was I Supposed to Start?
As you may know, ToyNet is an educational platform that we at Project Reclass have built to teach incarcerated veterans computer networking skills. It’s a product that will need to be available on computer desktops, and mobile devices – even in environments without internet access.
Based on various content strategy courses and online resources – which I will list at the end of this post – I decided that the best way to begin was to determine and map all the aspects of ToyNet (e.g. product’s goals and target audiences) and organize them into a living document, which would serve as ToyNets Content Strategy Plan.
I divided the Content Strategy Plan into three stages: I. Motivations, Goals, and Users, II. Structure and Analysis, and III. Guides and Workflows. In order to build out these stages with the necessary content and information, I had to meet and discuss with our UX designer, our engineers and developers, our marketing team, and of course, our founders, Tay and Kunal. As Project Reclass is a nonprofit organization and our contributors work on a volunteer basis, we are all stakeholders in ToyNet, and it was vital that I get input from every team.
Stage I: Motivations, Goals, and Users
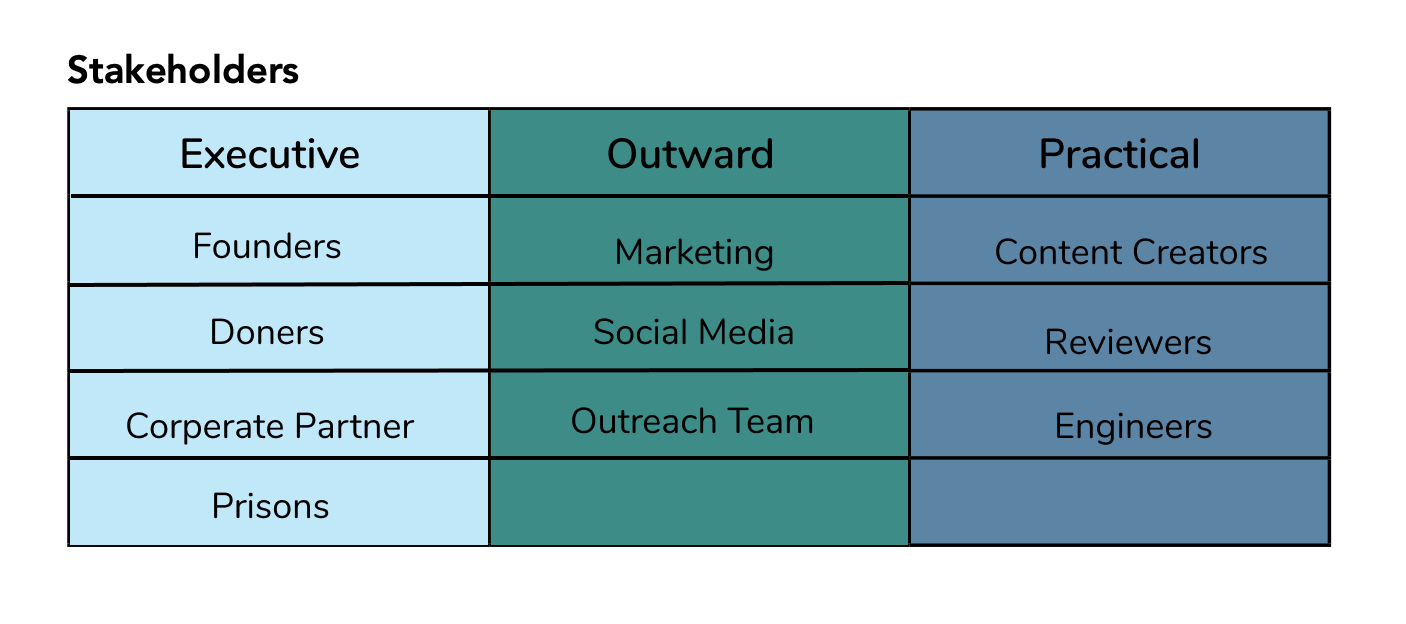
My first step was to determine who ToyNet’s stakeholders were. Establishing stakeholders like owners, managers, and creators, pointed me to the people who could help me answer questions regarding the message of ToyNet’s content and what success meant for this product.
The “practical” stakeholders were those who contributed first hand to creating and building ToyNet and its content. This included contributors like designers, content writers, engineers, and developers. The “outward” stakeholders were those who may not have contributed to ToyNet directly but have worked diligently to market and promote the product and the mission and vision that it is grounded in. And finally, there were the “executive” stakeholders, like our founders Tay and Kunal, as well as donors, and corporate partners.

Photo: ToyNet’s Stakeholders via ToyNet’s Content Strategy Plan
After determining and discussing with these stakeholders, I was able to build out stage one of the content plan by beginning to answer questions about the messages, motivation, goals, and success of ToyNet. These questions included: What message are we communicating? What does success mean for this product? How do we set realistic, measurable goals? What are the product objectives? What are the product requirements? Also, questions about the business goals and tactics for ToyNet as they relate to opportunities for corporate partnership as well.
Answering a question like How do we set realistic, measurable goals?, enabled us to document tangible details that will help guide the future of ToyNet as a product and how certain features and content are prioritized. Answering the question, What does success mean for this product?, led us to identify goals that we felt were important for users to accomplish through using ToyNet. It also provided us the necessary context to answer our last question: What is the primary goal of the audience/user?
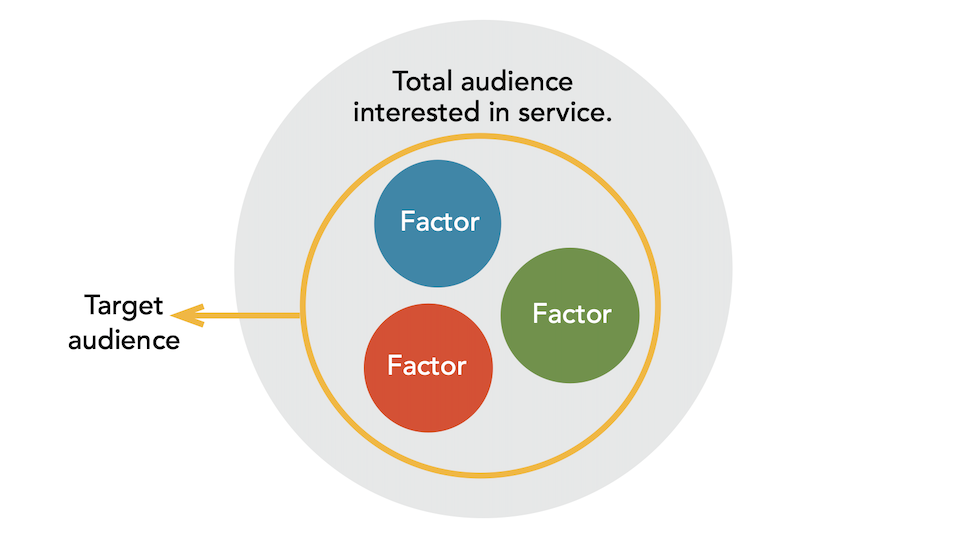
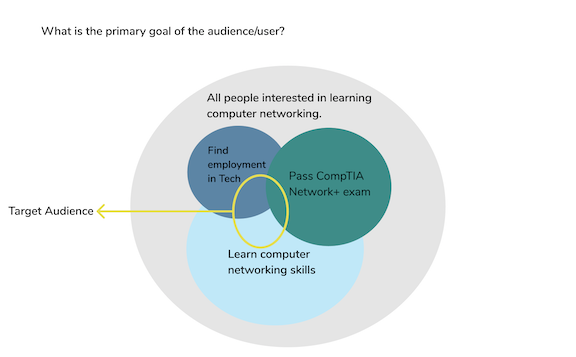
To answer this, I connected with our UX designer to discuss ToyNet’s target audiences and user persona profiles. After considering every goal we had for our users, we prioritized and deprioritized them to identify the three primary goals for those who completed the ToyNet curriculum. This allowed us to determine that our target audience should encompass all three of these goals.

Photo: Venn diagram identifying ToyNet’s target audience via ToyNet’s Content Strategy Plan
Stage II: Structure and Analysis
Stage two required a lot of collaboration with Project Reclass’ UX designer as this stage involved determining the structure of ToyNet’s content and analyzing how users will navigate and ingest content. This called for discussions surrounding user journey maps and information architecture. These user experience tools helped us to not only map how our users will navigate through ToyNet but also helped us to identify decision points and dependencies. Once our UX designer provided me with user journey maps and wireframes, I constructed a content audit and content models to work in tandem with these tools. Though ToyNet only has a limited amount of features built out and therefore a limited amount of content, it was important to begin with the quantitative content audit as it will become an important aspect of the content plan once the product is ready to be delivered to users.

Photo: User Journey Map via Cecil Green
Stage III: Guides and Workflows
The final stage of the content plan revolved around documenting style guides and workflows that will ensure that ToyNet’s content strategy is consistent and effective upon implementation. At this stage, my goal was to leverage information about ToyNet’s audience and its existing (and potential) content and begin constructing guidelines for what the content should sound and look like. Workflows ensure content is maintained and delivered punctually, while style guides ensure the content remains consistent as it relates to things like voice, tone, and font preferences. When putting together Project Reclass’s content style guide, I used all the information I had gathered to make informed decisions about things such as our brand’s conversational style and word choice. An example of this was noting that we choose to always use “incarcerated persons” rather than words like “prisoner” or “inmate”.
So What’s Next for ToyNet and It’s Content?
Now that this content strategy plan has been created, it will act as a living document that will be shared with the rest of Project Reclass.
“Regardless of what delivery method you choose, make sure these documents are editable, as they’re likely to change and evolve with the project, both before and after launch.“
Morten Rand-Hendriksen
This content strategy plan will consistently inform content creation and management and as the product grows and changes this plan will develop and adapt in order to fit the needs of Project Reclass and the organization’s audience. The next step for ToyNet and its content is to see that this plan’s content strategies are implemented and the success of these strategies are monitored so that the content ideation, creation, and management are effective.
This was not only my first time working through and implementing a content plan, but also the first time I’ve taken on the responsibility of content strategist for a product. There will always be obstacles in taking on a new assignment or a new role that can’t be accounted for. I tried to apply tactics that I learned in my coursework, past work experience, or via other online resources only to find that the project conditions, users, and the product itself were so unique that I had to improvise and modify the process as I went. I learned that a content strategist must plan, communicate, and adapt effectively so that the content reaches the right person at the right place, the right time, and in the right context.

Garrett Freeberg finds human-centered ways to convey information and challenging concepts. He is a web and digital content writer from the Bay Area furthering his career in technology by transitioning into UX Writing and Content Strategy.